Google-Diagramme sind einfache, einfach zu verwendende Entwickler-Tools zum Anzeigen von Live-Daten auf Ihrer Website. Sie sind komplett kostenlos, vollständig anpassbar und einfach auf einer Website zu implementieren. Google Developers stellt den Code für eine Vielzahl dynamischer Grafiken bereit, die jeder Nutzer auf seiner Website implementieren und anpassen kann. Google bietet jedoch keinen Code zum direkten Verbinden von Benutzereingabefeldern mit einem Google-Diagramm. Dieser How-To-Artikel durchläuft den Schritt-für-Schritt-Prozess der Implementierung eines Google-Diagramms und dessen Anpassung an Benutzereingaben.
Schritte
-
 1 Wählen Sie das Diagramm, das Sie implementieren möchten. Rufen Sie die Google Charts-Galerie auf und finden Sie den Diagrammtyp, den Sie auf Ihrer Website platzieren möchten. Dieser Artikel beschreibt, wie Sie ein Säulendiagramm implementieren und anpassen können. Obwohl ein Säulendiagramm zum Beispiel verwendet wird, ist die Methode, die dieser Artikel verwendet, um Benutzereingaben zu akzeptieren, universell für alle Google-Diagrammtypen.
1 Wählen Sie das Diagramm, das Sie implementieren möchten. Rufen Sie die Google Charts-Galerie auf und finden Sie den Diagrammtyp, den Sie auf Ihrer Website platzieren möchten. Dieser Artikel beschreibt, wie Sie ein Säulendiagramm implementieren und anpassen können. Obwohl ein Säulendiagramm zum Beispiel verwendet wird, ist die Methode, die dieser Artikel verwendet, um Benutzereingaben zu akzeptieren, universell für alle Google-Diagrammtypen. -
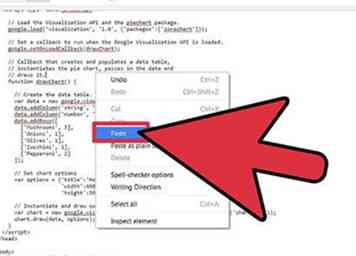
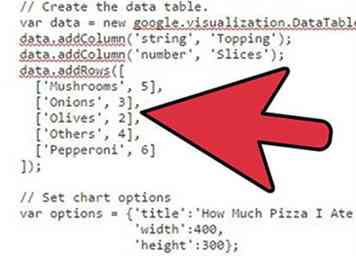
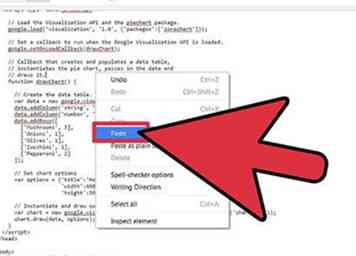
 2 Kopieren Sie den von Google Developers bereitgestellten Code in ein HTML-Dokument in einem IDE- oder Text-Editor.
2 Kopieren Sie den von Google Developers bereitgestellten Code in ein HTML-Dokument in einem IDE- oder Text-Editor. -
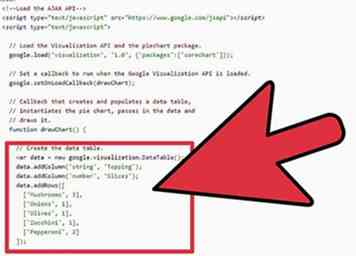
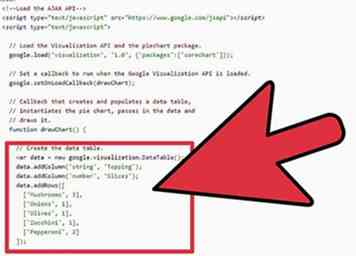
 3 Deklarieren Sie Variablen für die Werte, die Benutzer eingeben sollen. Diese Variablen müssen innerhalb der Skript-Tags deklariert werden, die den Code für das Google-Diagramm umgeben. Setzen Sie diese Variablen auf numerische Standardwerte. Diese Werte sind die ersten Nummern, die beim ersten Laden des Diagramms angezeigt werden.
3 Deklarieren Sie Variablen für die Werte, die Benutzer eingeben sollen. Diese Variablen müssen innerhalb der Skript-Tags deklariert werden, die den Code für das Google-Diagramm umgeben. Setzen Sie diese Variablen auf numerische Standardwerte. Diese Werte sind die ersten Nummern, die beim ersten Laden des Diagramms angezeigt werden. -
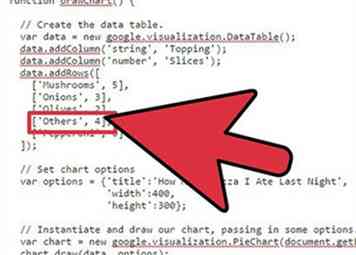
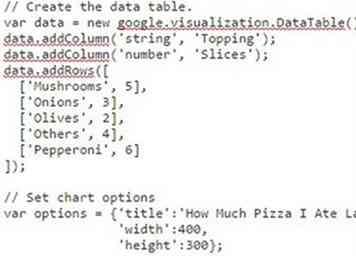
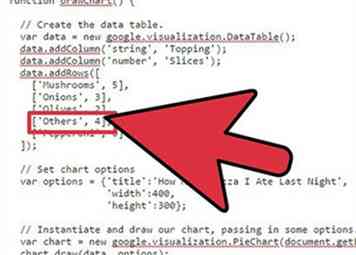
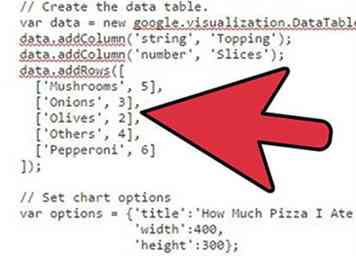
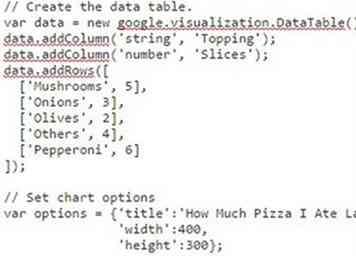
 4 Löschen Sie unnötige Diagrammwerte. Ändern Sie die Namen der Diagrammachsen, wenn Sie möchten.
4 Löschen Sie unnötige Diagrammwerte. Ändern Sie die Namen der Diagrammachsen, wenn Sie möchten. -

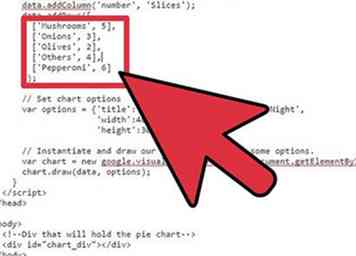
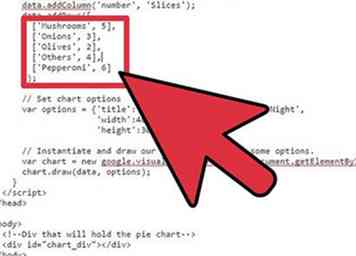
Ein Bild eines Werts in einem Google-Diagramm, das mit einem Variablenwert ausgetauscht wurde. 5 Ersetzen Sie im Code für das Diagramm die Werte im Code für das Google-Diagramm durch die in Schritt 3 deklarierten Variablen. In diesem Beispiel heißen die Variablen "ask" und "bid".
-
 6 Fügen Sie in separaten "div" -Tags außerhalb des Diagrammskripts ein HTML-Formular mit "form" -Tags ein. Innerhalb des ersten "form" -Tags setzen Sie die Methode auf "post", die Aktion entspricht einem Hashtag, id entspricht "formvalue" und onkeyup entspricht "drawChart ()".
6 Fügen Sie in separaten "div" -Tags außerhalb des Diagrammskripts ein HTML-Formular mit "form" -Tags ein. Innerhalb des ersten "form" -Tags setzen Sie die Methode auf "post", die Aktion entspricht einem Hashtag, id entspricht "formvalue" und onkeyup entspricht "drawChart ()". - Denken Sie daran, das Bild unten als Referenz zu betrachten. Im nächsten Schritt werden Eingabefelder eingefügt, damit sie in Ihr Google-Diagramm integriert werden können.
-
 7 Fügen Sie "Eingabe" -Tags zwischen die "Form" -Tags im HTML-Dokument ein. Setzen Sie innerhalb jedes "Eingabe" -Tags den Typ gleich "Zahl", setzen Sie den Namen auf alles, was Sie möchten, setzen Sie den Wert gleich "1" und setzen Sie die ID auf einen anderen Wert als die in Schritt deklarierten Variablen 3. Geben Sie vor den "Eingabe" -Tags ein Wort oder einen Ausdruck ein, der jedes Eingabefeld beschreibt, gefolgt von einem Doppelpunkt. Im obigen Bild ist dieses Beschreibungswort oder diese Beschreibung "Wert 1" und "Wert 2".
7 Fügen Sie "Eingabe" -Tags zwischen die "Form" -Tags im HTML-Dokument ein. Setzen Sie innerhalb jedes "Eingabe" -Tags den Typ gleich "Zahl", setzen Sie den Namen auf alles, was Sie möchten, setzen Sie den Wert gleich "1" und setzen Sie die ID auf einen anderen Wert als die in Schritt deklarierten Variablen 3. Geben Sie vor den "Eingabe" -Tags ein Wort oder einen Ausdruck ein, der jedes Eingabefeld beschreibt, gefolgt von einem Doppelpunkt. Im obigen Bild ist dieses Beschreibungswort oder diese Beschreibung "Wert 1" und "Wert 2". -
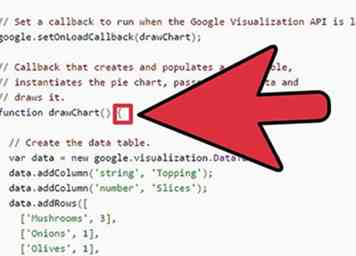
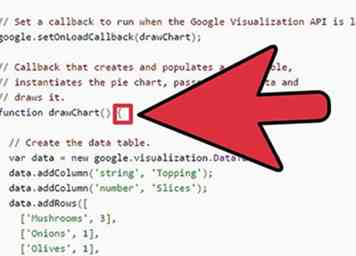
 8 Rufen Sie in den geschweiften Klammern nach der Funktion drawChart () die Benutzereingabe mit "getElementById (") vom Formular ab."Geben Sie die in Schritt 6 deklarierte ID in die Klammern zwischen den Apostrophen ein. Setzen Sie die in Schritt 3 deklarierten Variablen auf diesen Wert. Verwenden Sie das obige Bild als Referenz.
8 Rufen Sie in den geschweiften Klammern nach der Funktion drawChart () die Benutzereingabe mit "getElementById (") vom Formular ab."Geben Sie die in Schritt 6 deklarierte ID in die Klammern zwischen den Apostrophen ein. Setzen Sie die in Schritt 3 deklarierten Variablen auf diesen Wert. Verwenden Sie das obige Bild als Referenz. -

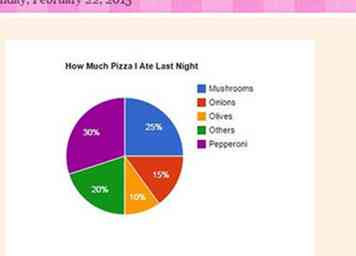
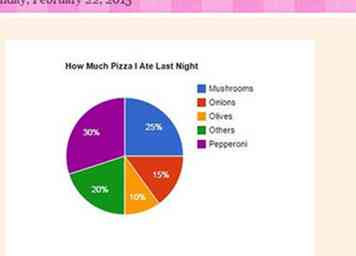
9 Speichern Sie das Diagramm und zeigen Sie es in Ihrem Browser an.
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Wählen Sie das Diagramm, das Sie implementieren möchten. Rufen Sie die Google Charts-Galerie auf und finden Sie den Diagrammtyp, den Sie auf Ihrer Website platzieren möchten. Dieser Artikel beschreibt, wie Sie ein Säulendiagramm implementieren und anpassen können. Obwohl ein Säulendiagramm zum Beispiel verwendet wird, ist die Methode, die dieser Artikel verwendet, um Benutzereingaben zu akzeptieren, universell für alle Google-Diagrammtypen.
1 Wählen Sie das Diagramm, das Sie implementieren möchten. Rufen Sie die Google Charts-Galerie auf und finden Sie den Diagrammtyp, den Sie auf Ihrer Website platzieren möchten. Dieser Artikel beschreibt, wie Sie ein Säulendiagramm implementieren und anpassen können. Obwohl ein Säulendiagramm zum Beispiel verwendet wird, ist die Methode, die dieser Artikel verwendet, um Benutzereingaben zu akzeptieren, universell für alle Google-Diagrammtypen.  2 Kopieren Sie den von Google Developers bereitgestellten Code in ein HTML-Dokument in einem IDE- oder Text-Editor.
2 Kopieren Sie den von Google Developers bereitgestellten Code in ein HTML-Dokument in einem IDE- oder Text-Editor.  3 Deklarieren Sie Variablen für die Werte, die Benutzer eingeben sollen. Diese Variablen müssen innerhalb der Skript-Tags deklariert werden, die den Code für das Google-Diagramm umgeben. Setzen Sie diese Variablen auf numerische Standardwerte. Diese Werte sind die ersten Nummern, die beim ersten Laden des Diagramms angezeigt werden.
3 Deklarieren Sie Variablen für die Werte, die Benutzer eingeben sollen. Diese Variablen müssen innerhalb der Skript-Tags deklariert werden, die den Code für das Google-Diagramm umgeben. Setzen Sie diese Variablen auf numerische Standardwerte. Diese Werte sind die ersten Nummern, die beim ersten Laden des Diagramms angezeigt werden.  4 Löschen Sie unnötige Diagrammwerte. Ändern Sie die Namen der Diagrammachsen, wenn Sie möchten.
4 Löschen Sie unnötige Diagrammwerte. Ändern Sie die Namen der Diagrammachsen, wenn Sie möchten. 

 6 Fügen Sie in separaten "div" -Tags außerhalb des Diagrammskripts ein HTML-Formular mit "form" -Tags ein. Innerhalb des ersten "form" -Tags setzen Sie die Methode auf "post", die Aktion entspricht einem Hashtag, id entspricht "formvalue" und onkeyup entspricht "drawChart ()".
6 Fügen Sie in separaten "div" -Tags außerhalb des Diagrammskripts ein HTML-Formular mit "form" -Tags ein. Innerhalb des ersten "form" -Tags setzen Sie die Methode auf "post", die Aktion entspricht einem Hashtag, id entspricht "formvalue" und onkeyup entspricht "drawChart ()".  7 Fügen Sie "Eingabe" -Tags zwischen die "Form" -Tags im HTML-Dokument ein. Setzen Sie innerhalb jedes "Eingabe" -Tags den Typ gleich "Zahl", setzen Sie den Namen auf alles, was Sie möchten, setzen Sie den Wert gleich "1" und setzen Sie die ID auf einen anderen Wert als die in Schritt deklarierten Variablen 3. Geben Sie vor den "Eingabe" -Tags ein Wort oder einen Ausdruck ein, der jedes Eingabefeld beschreibt, gefolgt von einem Doppelpunkt. Im obigen Bild ist dieses Beschreibungswort oder diese Beschreibung "Wert 1" und "Wert 2".
7 Fügen Sie "Eingabe" -Tags zwischen die "Form" -Tags im HTML-Dokument ein. Setzen Sie innerhalb jedes "Eingabe" -Tags den Typ gleich "Zahl", setzen Sie den Namen auf alles, was Sie möchten, setzen Sie den Wert gleich "1" und setzen Sie die ID auf einen anderen Wert als die in Schritt deklarierten Variablen 3. Geben Sie vor den "Eingabe" -Tags ein Wort oder einen Ausdruck ein, der jedes Eingabefeld beschreibt, gefolgt von einem Doppelpunkt. Im obigen Bild ist dieses Beschreibungswort oder diese Beschreibung "Wert 1" und "Wert 2".  8 Rufen Sie in den geschweiften Klammern nach der Funktion drawChart () die Benutzereingabe mit "getElementById (") vom Formular ab."Geben Sie die in Schritt 6 deklarierte ID in die Klammern zwischen den Apostrophen ein. Setzen Sie die in Schritt 3 deklarierten Variablen auf diesen Wert. Verwenden Sie das obige Bild als Referenz.
8 Rufen Sie in den geschweiften Klammern nach der Funktion drawChart () die Benutzereingabe mit "getElementById (") vom Formular ab."Geben Sie die in Schritt 6 deklarierte ID in die Klammern zwischen den Apostrophen ein. Setzen Sie die in Schritt 3 deklarierten Variablen auf diesen Wert. Verwenden Sie das obige Bild als Referenz. 
 9 Speichern Sie das Diagramm und zeigen Sie es in Ihrem Browser an.
9 Speichern Sie das Diagramm und zeigen Sie es in Ihrem Browser an.